Theia is a nonprofit dedicated to inspiring and empowering the next generation of women entrepreneurs and investors in healthcare.

Theia is a nonprofit dedicated to inspiring and empowering the next generation of women entrepreneurs and investors in healthcare. They focus on building a community for women in healthcare to shed light on different aspects of healthcare and strategies for innovation, increase visibility of female entrepreneurs and investors in healthcare, and create a network for women to support women.
Healthcare is an industry with many opportunities for innovation, but also one where women are constantly underrepresented in leadership positions and funding allocation. In this project, I co-led and designed the visual identity, website, and social media graphics in a 2 person team to enrich the resources directed towards women interested in healthcare.
→ 2020 (1 year)
→ Collaborator: Mia Kim
→ View live website
→ View Theia's Instagram
01. PROBLEM
Theia is a new and rising nonprofit that was launched in August 2020, during the pandemic. Given the limited in-person events and networking opportunities, the digital space gains a greater presence in people’s lives. With these concerns in mind, we framed our work around these two problems:
1. How can we increase the number of people who sign up to join our community?
2. How can we encourage people to try out and follow our social media?


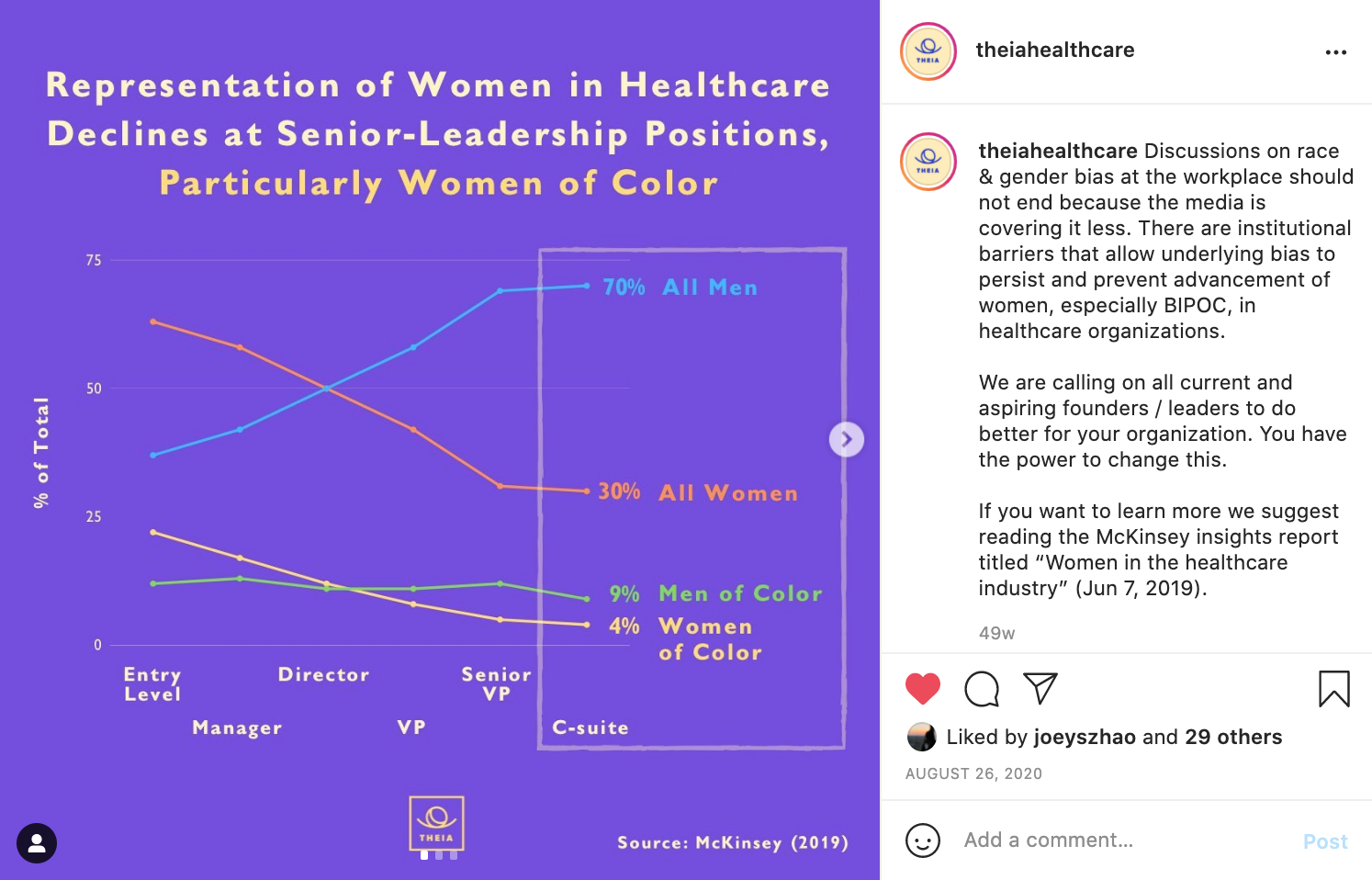
(Sample Instagram post)
02. SOLUTION
A website that features small and easy-to-implement UX/UI design techniques to guide young professionals to navigate beyond the home page and to join our community. This design solution seeks to encourage users to explore provided resources on our social media on Instagram, LinkedIn, and our podcast.


→ FEATURE 1
To go more in-depth about the UX/UI design techniques to guide young professionals to our community and social media, we wanted to implement a sticky podcast header with updates on our latest episodes, a simplified mission statement, and a call to action to join our movement.
→ FEATURE 2
To foster a greater sense of community, and allow members to have an influence in the resources they receive, we included links for users to nominate podcast guests, ask questions, and give feedback. Each podcast links to a Medium article to be accessible towards members’ needs.
→ FEATURE 3
As Theia grows, so does our amount of resources. This can be overwhelming so to organize this properly, we created a “Your Path” page, filing resources under the steps of building a company. To stay consistent with Theia’s mission of shedding light, we depicted this as 5 stages of the moon phase.
→ FEATURE 4
When clicking on “Read More”, visitors can read about why the team became involved in Theia. We decided to keep this from initial view to keep the focus of Theia on its members, rather than the team.


03. STAKEHOLDERS
When beginning our work, we communicated closely with the founders to understand their goals, mission, and their target audience. In providing healthcare entrepreneurship, research, and medical school resources, our target users were split into primary and secondary users depending on their interest and knowledge of professional healthcare fields.
04. FINAL
At the end of this process, we designed and developed a website that guides young healthcare professionals to join our community, utilize our resources, and stay up to date on our social media.
You can visit the full site here: theiahc.org
05. REFLECTION
Our goal for this design was to clearly communicate to young healthcare professionals why they should engage in the Theia community through its website and social media platforms. As someone who just recently began developing designs, this project taught me how to make scalable designs, which was one of our biggest struggles. It allowed me to realize how important it is, since as designers, we have to be aware of the different device sizes that are used, and how Theia’s marketing will lead people to view our website on their mobile device.
In taking on the roles of both the designer and developer, I realized how important it is to think long term during the initial states of web design. Not only did we have to consider the needs of our community members, but what nonprofits have access to within our given budget. I learned how important it is to be flexible in researching plugins, debugging small menu details, and utilizing different forms of interactions to present information.
In the near future, I would like to explore web development tools such as React. I believe that the understanding of the development process will activate my ideas to a new level, allowing me to consider the limitations and reality within the design to development process.